Introduction
UML diagrams play a crucial role in software engineering for visualizing and structuring information. This article explores the seamless automation of UML diagram creation using ChatGPT (LLM) and the PlantUML tool. The aim is to provide a valuable resource for Solutions Architects and engineers looking to efficiently communicate and pitch ideas through visual representations.
In this tutorial, we’ll focus on visualization of the high-level system design of Netflix. By the end of this article, you’ll have a clear understanding of how ChatGPT and PlantUML can be harnessed to expedite the visualization of systems design while saving time on learning PlatUML syntax.
Step 1: Gather Requirements
In Scope
Identification and representation of key Netflix components, such as:
- Content Ingestion Workflow
- Content Replication Mechanism
- Content Delivery Networks (CDNs)
- Data Management Layer
- Playback Service
- Steering Service
- Client Devices
Step 2: Compose a Prompt for ChatGPT
Prompt Engineer: Create a UML sequence diagram using PlantUML to represent a given algorithm. The output should be generated using the PlantUML language with the *wsd syntax. Here is an algorithm.
1. Creators kick off the process to upload videos onto the system.
2. The videos get spread out to various networks, aiming to reach users through CDN magic.
3. CDNs shoot back info to the system, covering health checks, file inventory, and the smartest routes for data travel.
4. Video details, along with CDN info, find a cozy spot in the data storage.
5. Users on their devices ask to play stuff, starting a cool workflow for different titles, like movies or shows.
6. The Playback service figures out which bits and pieces are needed for playing the chosen title.
7. The Steering service, using some smart moves, picks the best CDNs for grabbing the necessary files. It then cooks up some fancy URLs and sends them to the user's device.
8. The user's device sends out requests to the chosen CDNs, starting the process of grabbing the files.
CDNs step up and serve the files requested, making sure everything lands on the user's device for a good time.
Step 3: The *wsd output from ChatGPT
@startuml
actor Creators
actor CDNs
actor DataStorage
actor Users
actor PlaybackService
actor SteeringService
actor UserDevice
note left of Creators
Creators kick off the process
to upload videos onto the system.
end note
Creators -> DataStorage: Upload Videos
activate DataStorage
note left of Creators
Videos spread out to various networks,
aiming to reach users through CDN magic.
end note
DataStorage -> CDNs: Distribute Videos
activate CDNs
CDNs --> DataStorage: Report Info (Health, Inventory, Routes)
deactivate CDNs
note left of DataStorage
Video details and CDN info
find a cozy spot in the data storage.
end note
DataStorage -> CDNs: Persist Video Details and CDN Info
note left of Users
Users on their devices ask to play stuff,
starting a cool workflow for different titles,
like movies or shows.
end note
Users -> PlaybackService: Request to Play
activate PlaybackService
note left of PlaybackService
Playback service figures out
which bits and pieces are needed
for playing the chosen title.
end note
PlaybackService -> SteeringService: Determine Components
activate SteeringService
note left of SteeringService
Steering service, using some smart moves,
picks the best CDNs for grabbing
the necessary files.
It then cooks up some fancy URLs
and sends them to the user's device.
end note
SteeringService -> CDNs: Select Optimal CDNs
activate CDNs
CDNs --> SteeringService: Optimal CDNs
deactivate CDNs
SteeringService --> UserDevice: Send Fancy URLs
deactivate SteeringService
note left of UserDevice
User's device sends out requests
to the chosen CDNs,
starting the process of grabbing the files.
end note
UserDevice -> CDNs: Request Files
activate CDNs
CDNs --> UserDevice: Serve Requested Files
deactivate CDNs
note left of UserDevice
CDNs step up and serve the files requested,
making sure everything lands
on the user's device for a good time.
end note
@enduml
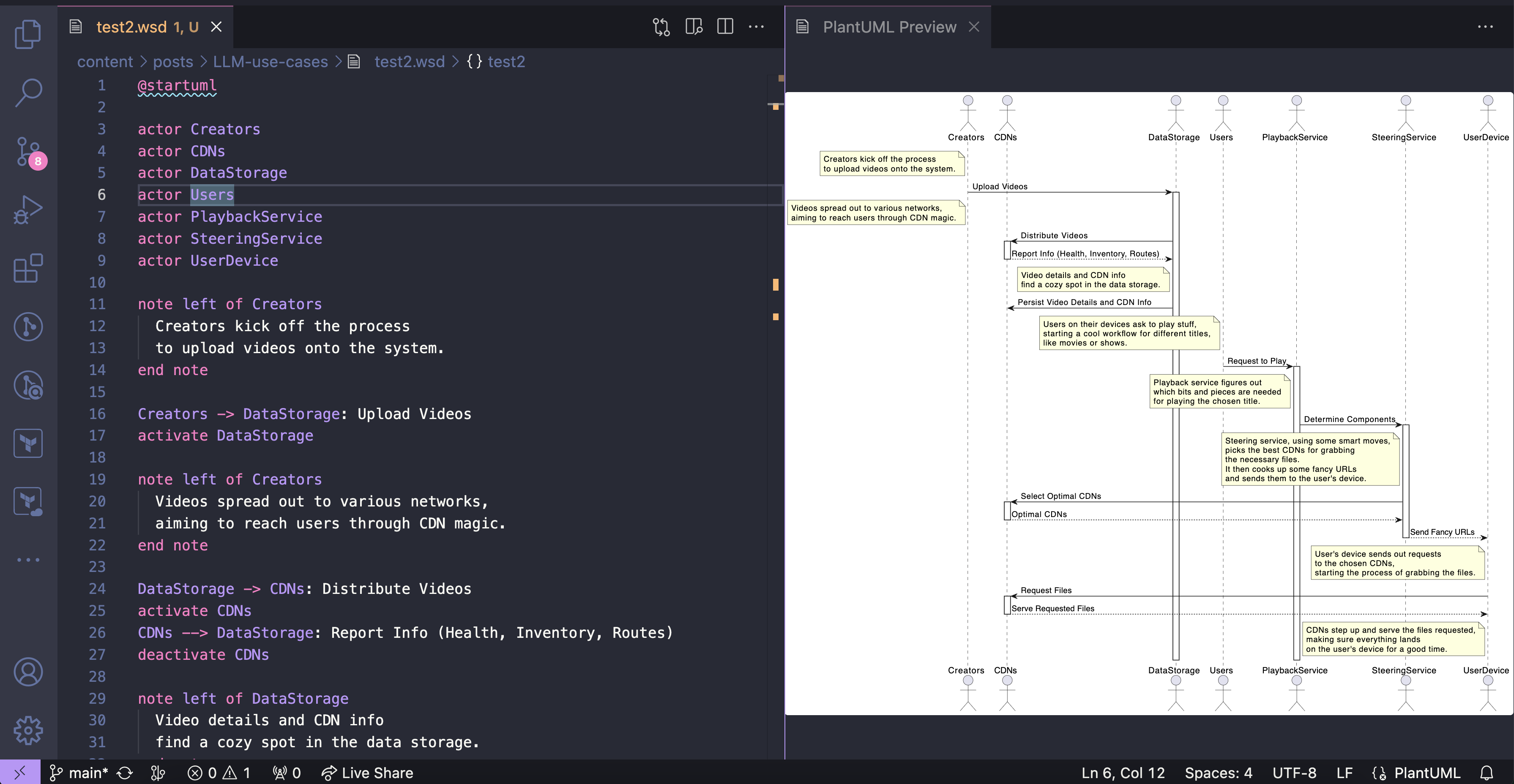
Step 4: copy & paste *wsd output to PlantUML renderer
- I personally use VCCode with PlantUML plugin but you could use any PlantUML renderer you like.

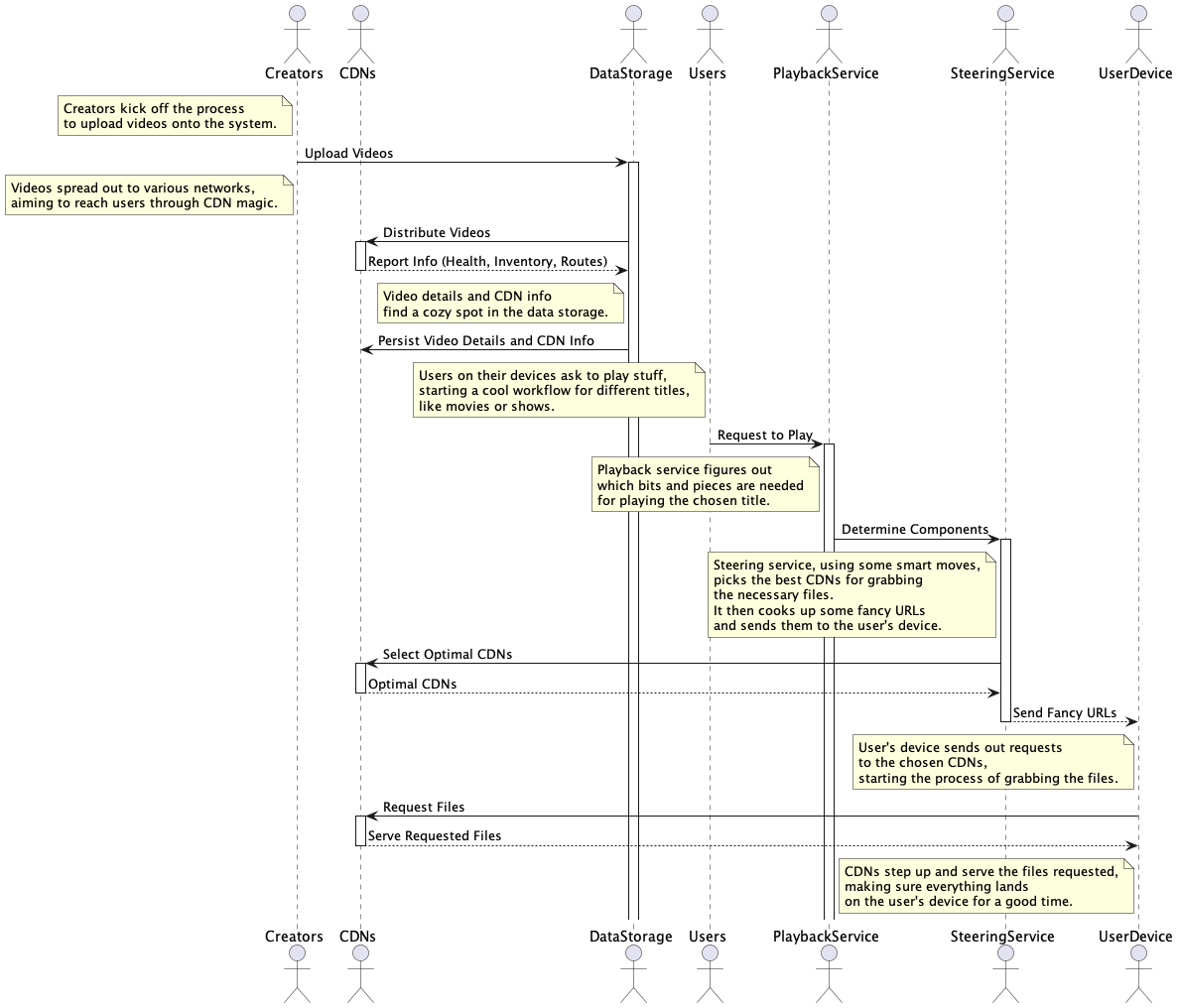
Visual result

Summary
In this article I’ve outlined a simple and efficient approach to automate UML diagram creation using ChatGPT and PlantUML. The focus is on helping Solutions Architects and engineers quickly visualize some aspects of system designs without getting bogged down by the intricacies of PlantUML syntax
The tutorial walks you through a practical example: visualizing the HLD of Netflix. By following 4-steps, you can save time on learning PlantUML syntax and direct your efforts towards creating awesome system designs.
Happy designing and saving even more time on routine tasks 🕐